Echoes
2024
web development

"Where Your Voice is Resonated, Not Judged."
[Live Demo] [GitHub Repo] [Interactive Prototype]
Prototype It
Product Overview
Echoes is an anonymous social media platform that enables users to share their thoughts, secrets, questions, and confessions freely without disclosing their identity. It facilitates a unique interactive environment through features like publishing anonymous posts ("echoes"), commenting on these posts ("resonating"), and a special feature termed the "Echo Chamber" where users can revisit all the public echoes.
Key Features and User Interaction
- Anonymous Echoes: Users can post echoes anonymously, offering a secure way to share sensitive or personal content. This feature is especially useful for users who wish to discuss topics they might not feel comfortable talking about openly.
- User Registration: By registering, users can keep track of their activities on the platform, including their posts and interactions. This adds a layer of engagement, allowing users to see their history and continue conversations.
- Echo Chamber: This dedicated page showcases all public echoes, enabling users to continuously engage with past discussions.
- Resonating System: This commenting feature lets users resonate with echoes, fostering deeper discussions and connections among community members. It supports anonymity, maintaining the privacy of the discourse.
Use Cases
- Expressing Personal Experiences Anonymously: Users who need a safe space to express sensitive personal experiences can do so anonymously.
- Engaging in Community Discussions: Users looking for support or wishing to support others can resonate with echoes, contributing to a nurturing and supportive community environment.
Key Pages and Their Functions
- Echo Chamber Page: A central hub for all public echoes. Users can filter echoes by topics such as Love & Relationship, Confession, etc. Each topic is visually distinguished by a unique color code, enhancing user navigation and experience.
- Echo Writing Page: Here, users can create new echoes. The page offers a straightforward interface for writing and categorizing posts, ensuring ease of use even for first-time visitors.
- Echo Detail Page: Displays detailed content of an echo along with its resonances. This page is crucial for fostering community interaction and deeper discussions.
- Profile Page: Shows user statistics and a list of echoes they have posted, collected, or resonated with. This personal dashboard encourages users to be active participants in the community.
Part 2 - Build It
App Screenshots
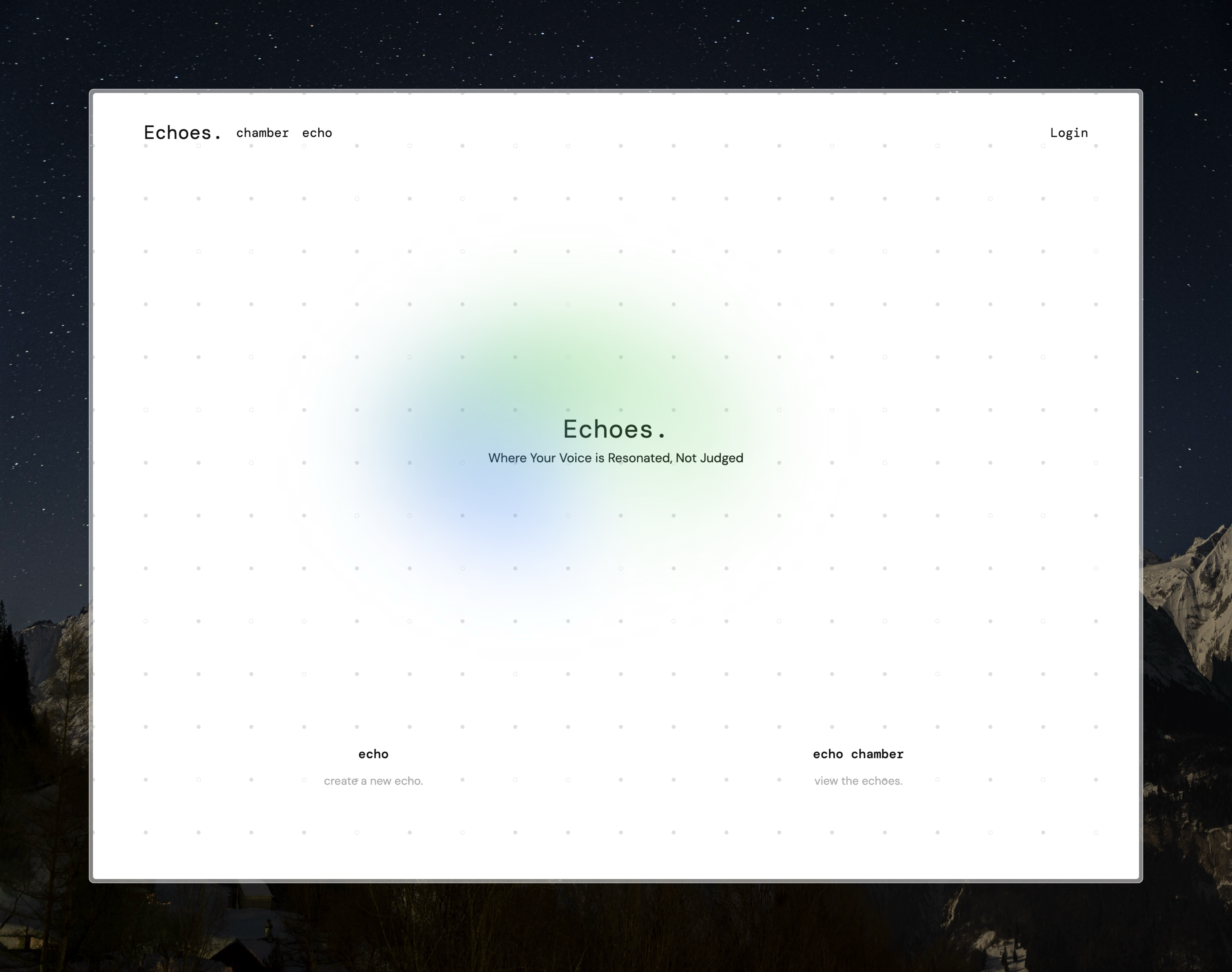
Landing Page

This page is the landing page of Echoes. Users can choose to log in with the “Login” link on the top right. Or, they can start browsing the existing public echoes by going to the “chamber” page in the navigation bar on the top left.
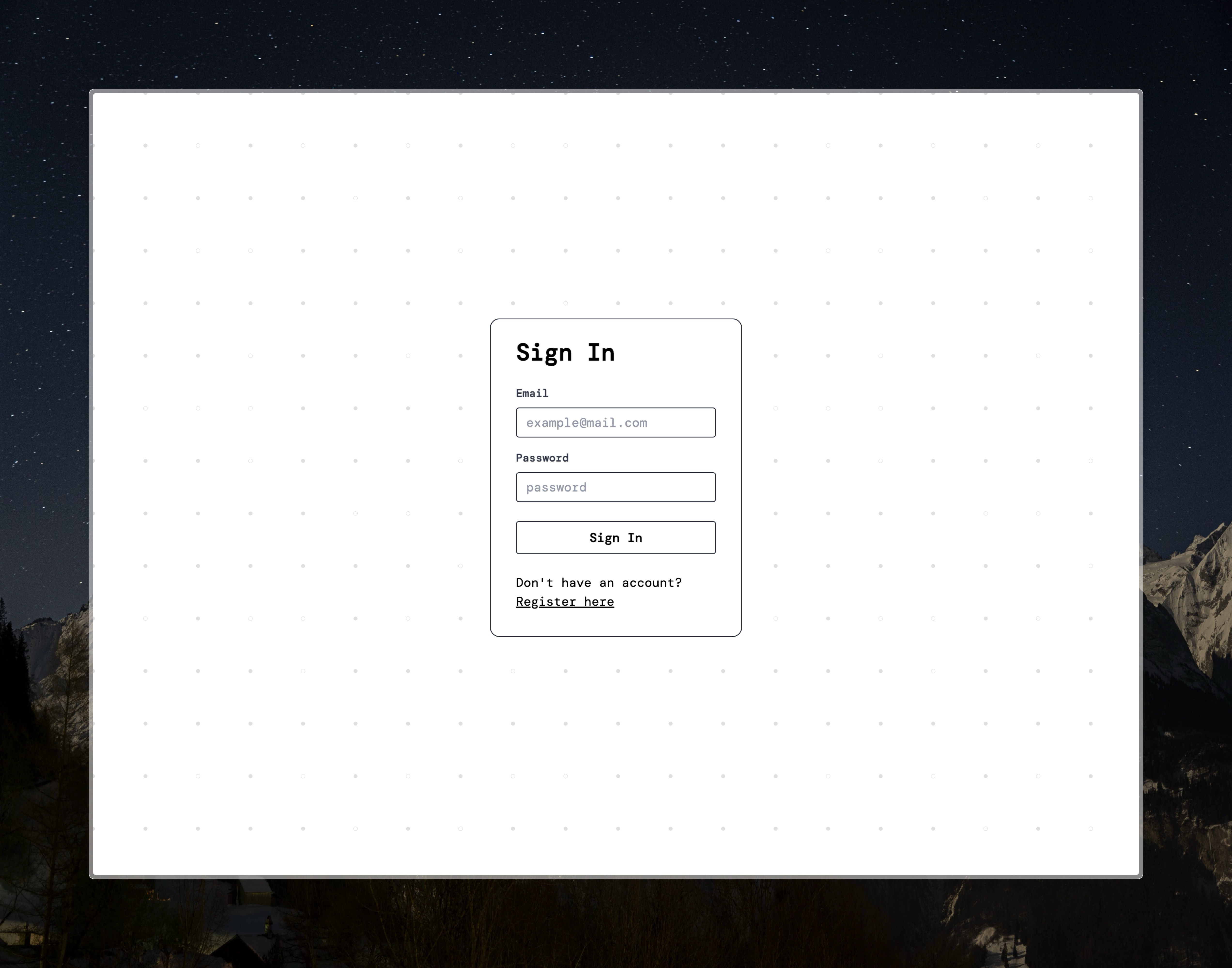
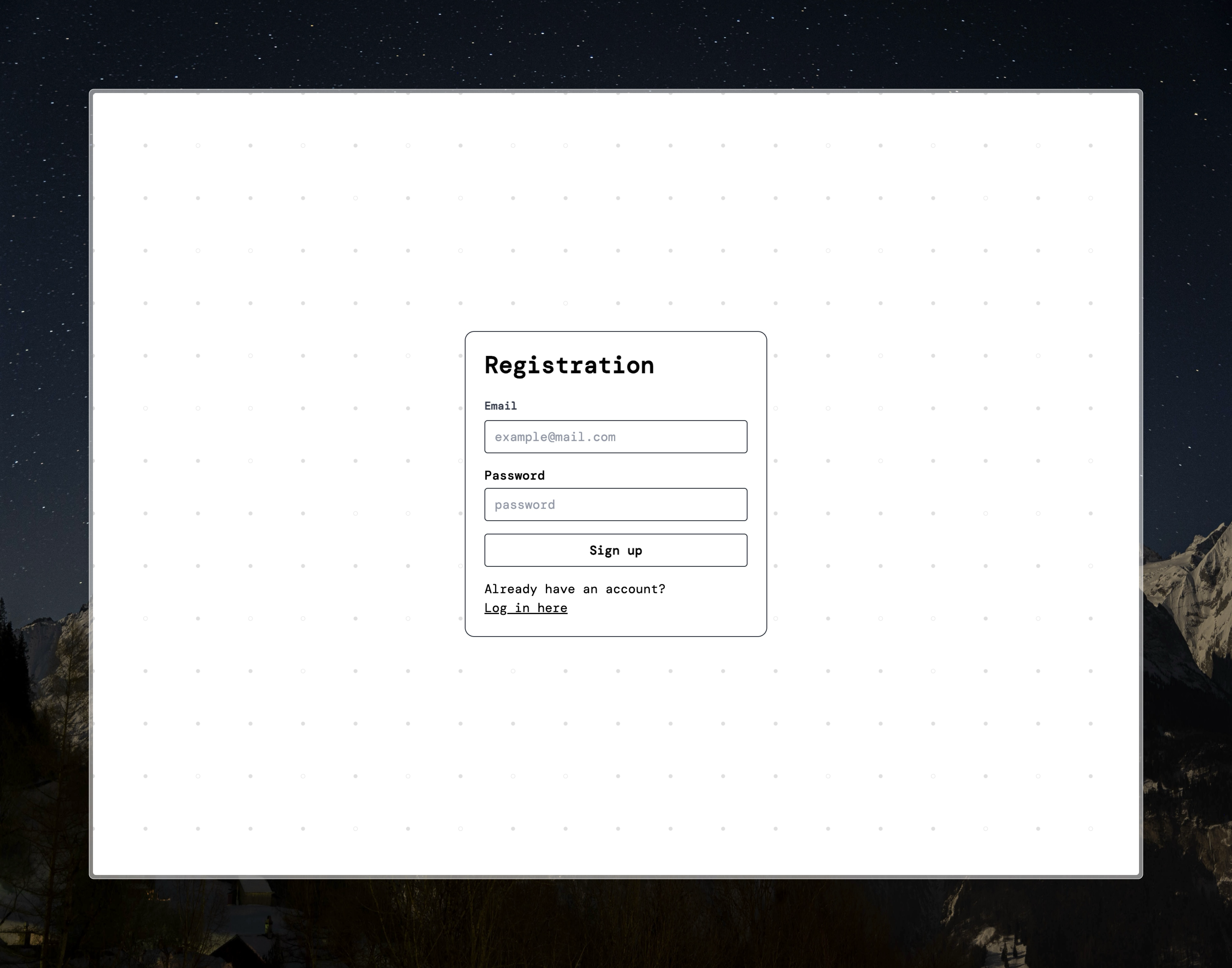
User Sign-In and Registration Pages


These two pages are the place for users to sign in if they have an account or sign up if they don’t have an account.
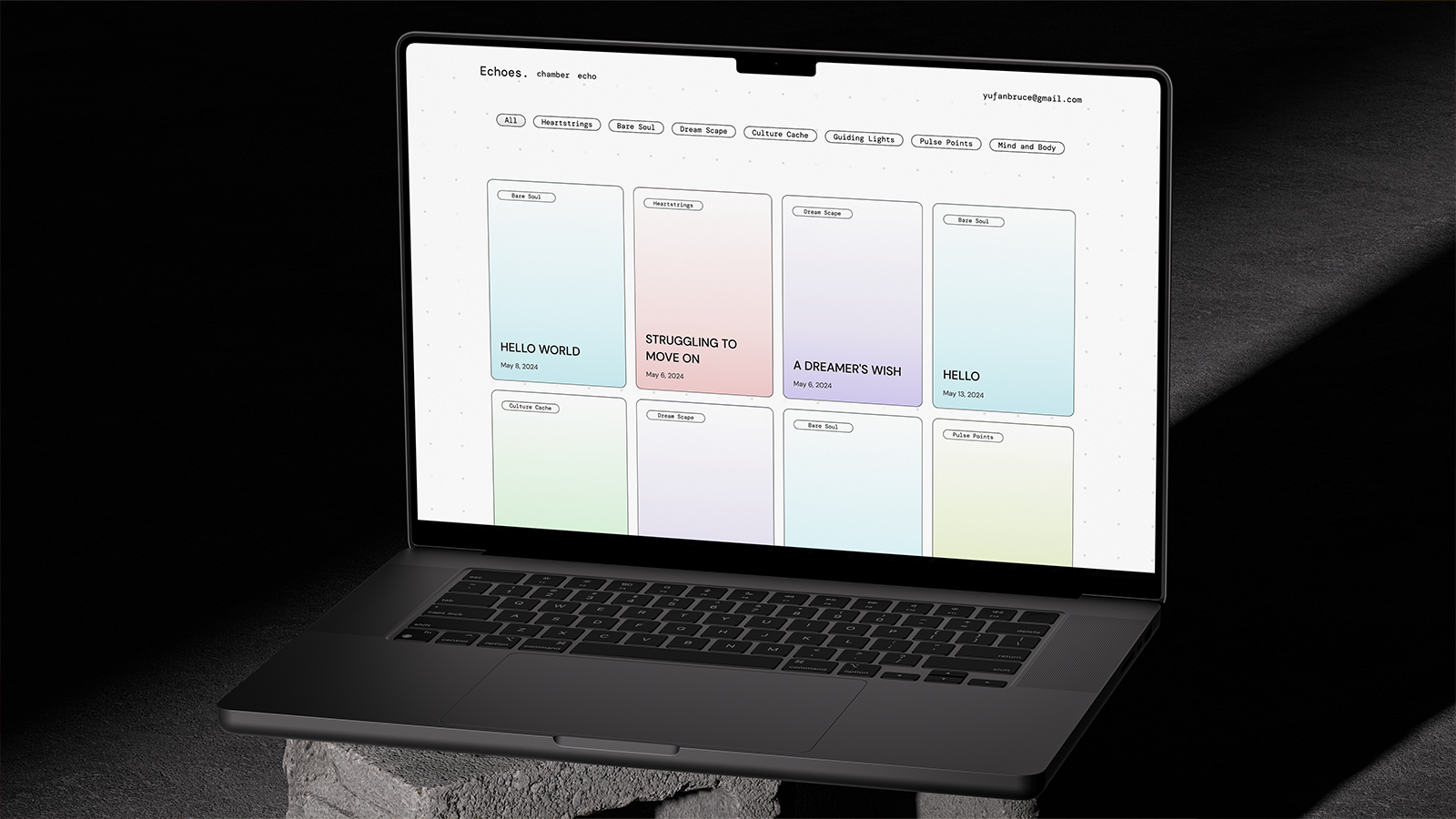
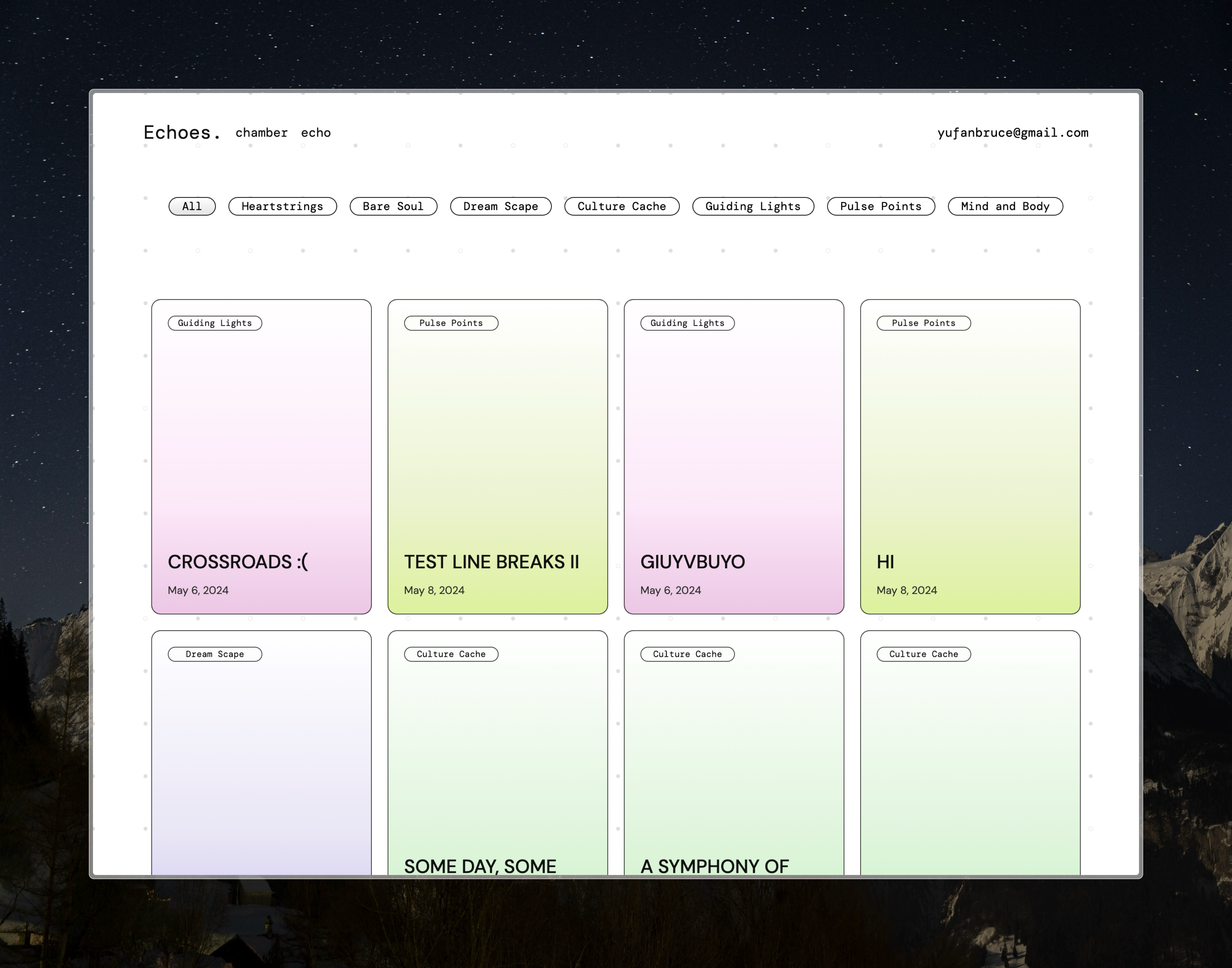
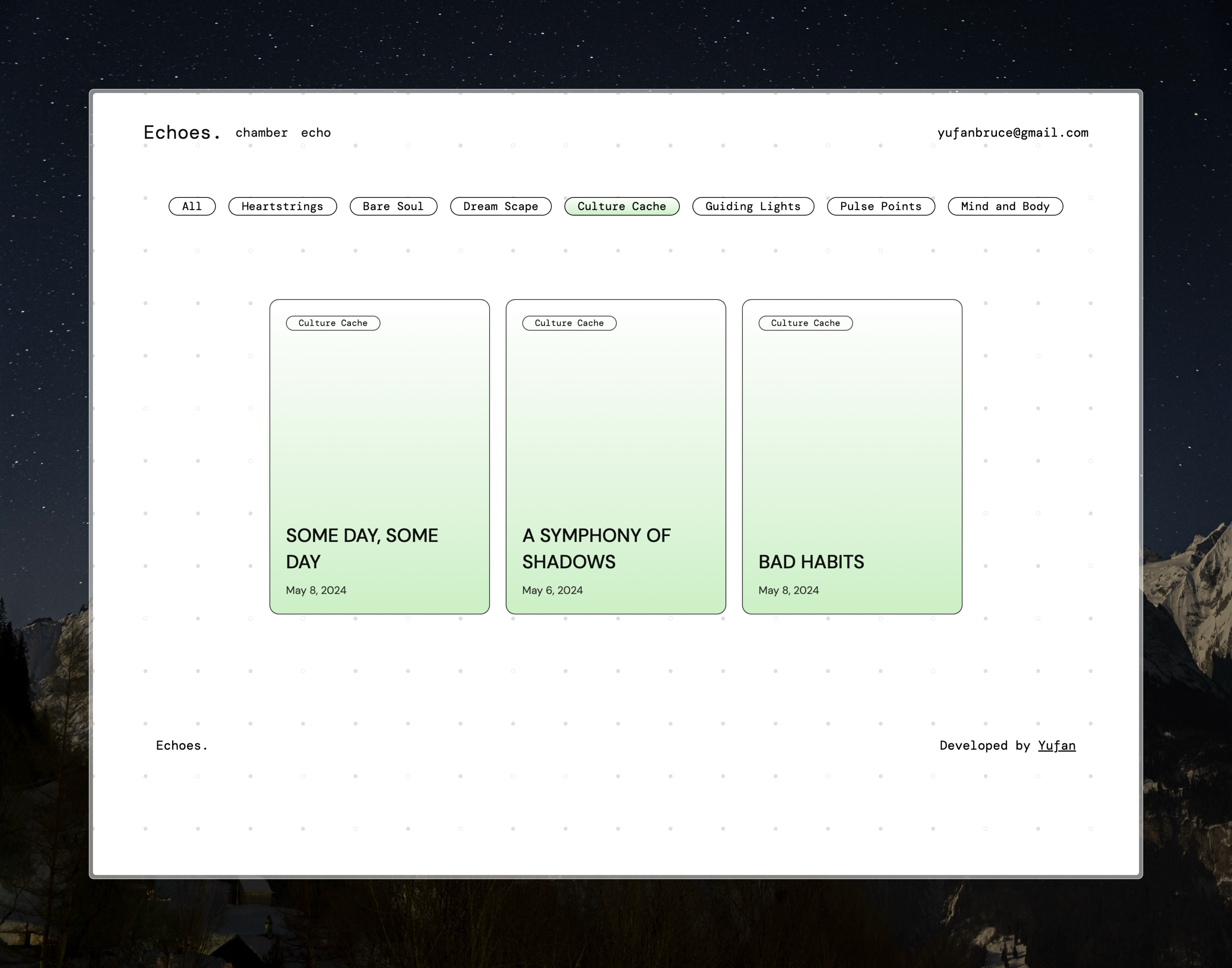
Echo Chamber Page

This page is the place to view all the public existing echoes (i.e. posts). The echoes are shuffled randomly each time when they enter the chamber, which is to increase the possibility of seeing different echoes.

Users can also filter the echoes by their topics of interest.
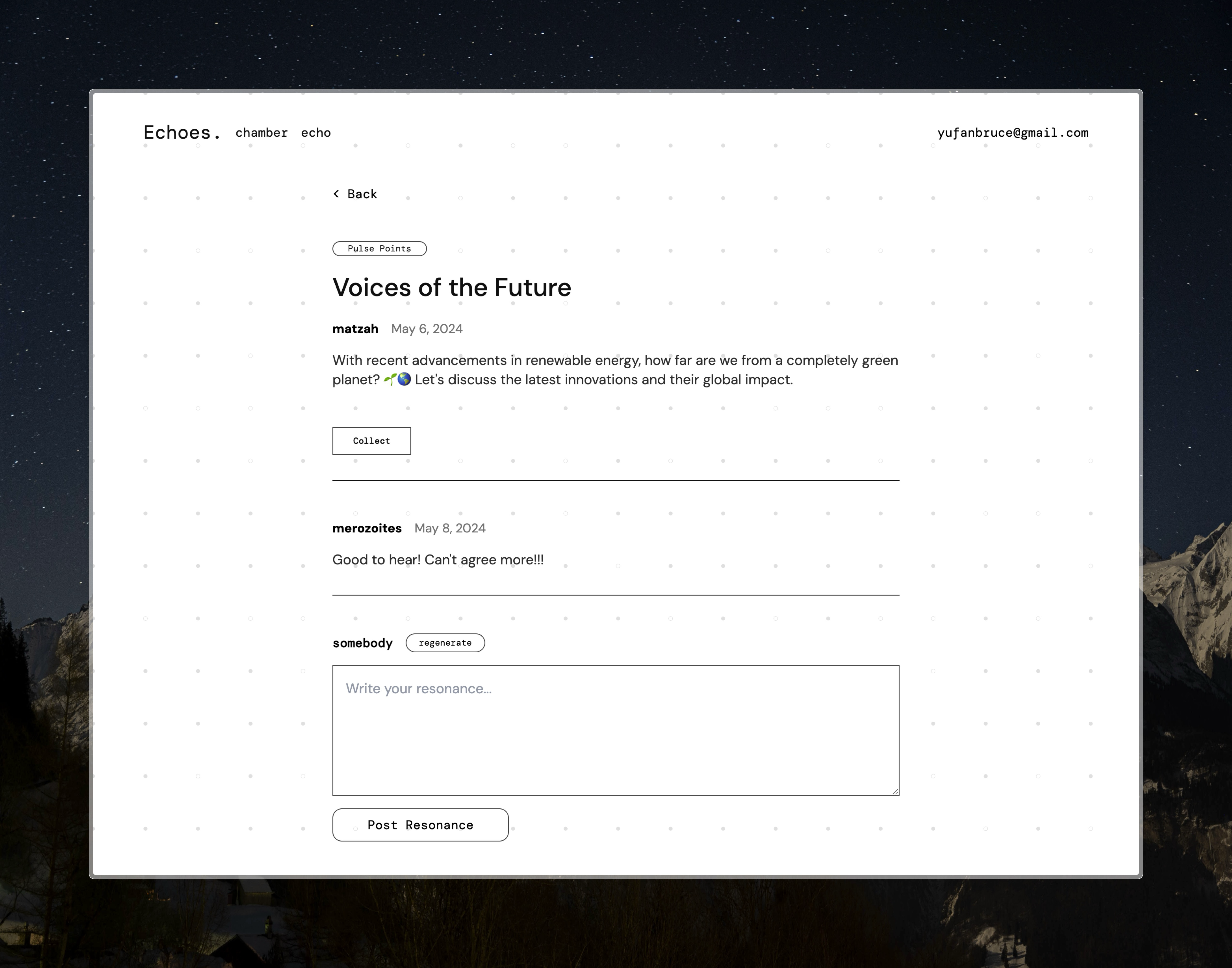
Echo Detail Page

This page is the detail page of an echo, where users can view the content of the echo and the resonances (i.e. comments) for this echo.
If the user is signed in, the signed-in user can also collect the echo by clicking on the “Collect” button. They can also write a resonance in the area below. Same as writing an echo, an anonymous alias can be generated and re-generated with the “regenerate” button.
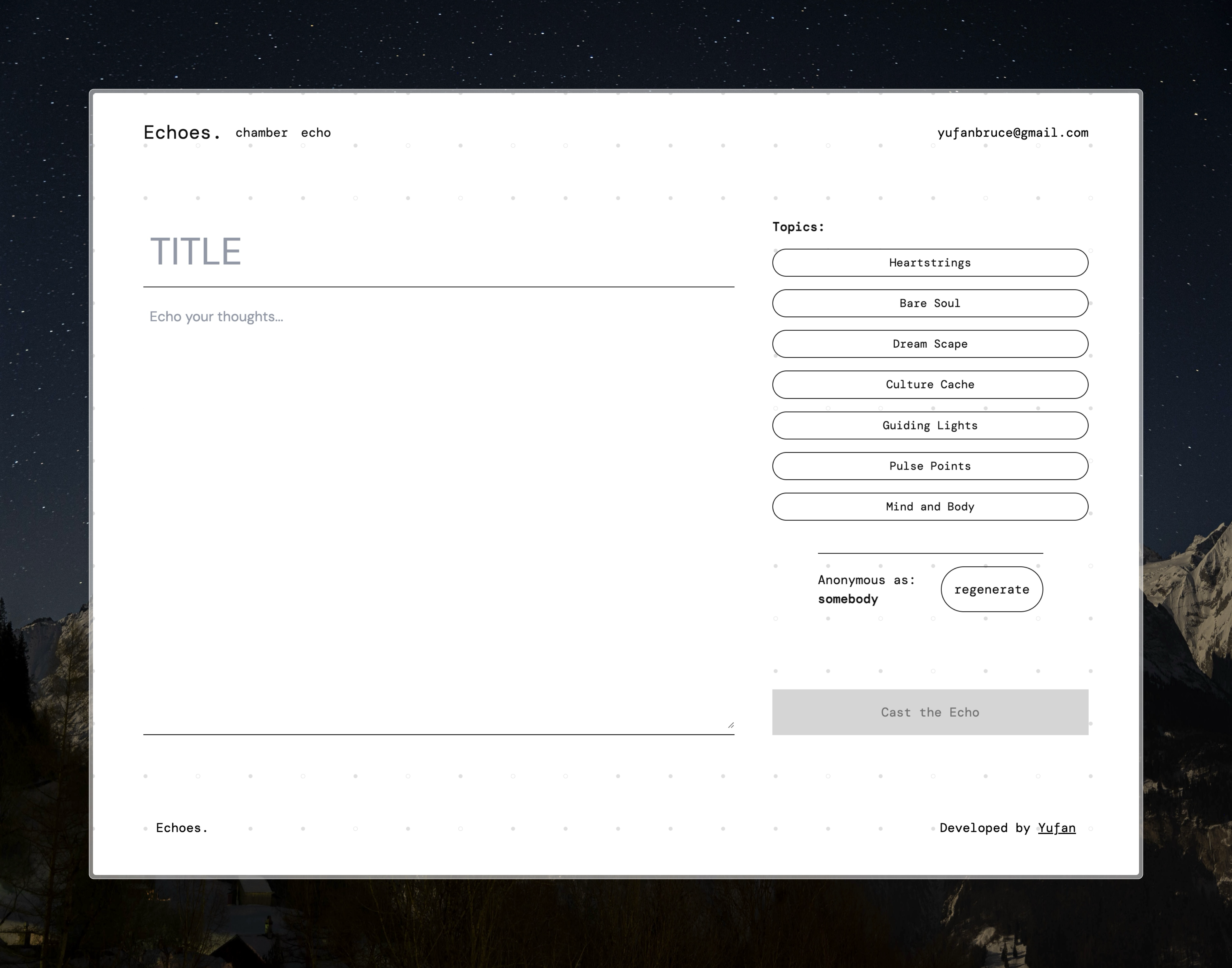
Echo Writing Page

This page is the place for users to create and publish a new echo, which contains a title, text-based content, a topic of their choice, and an anonymous alias that they want to use. Users can click “regenerate” to generate a new anonymous alias.
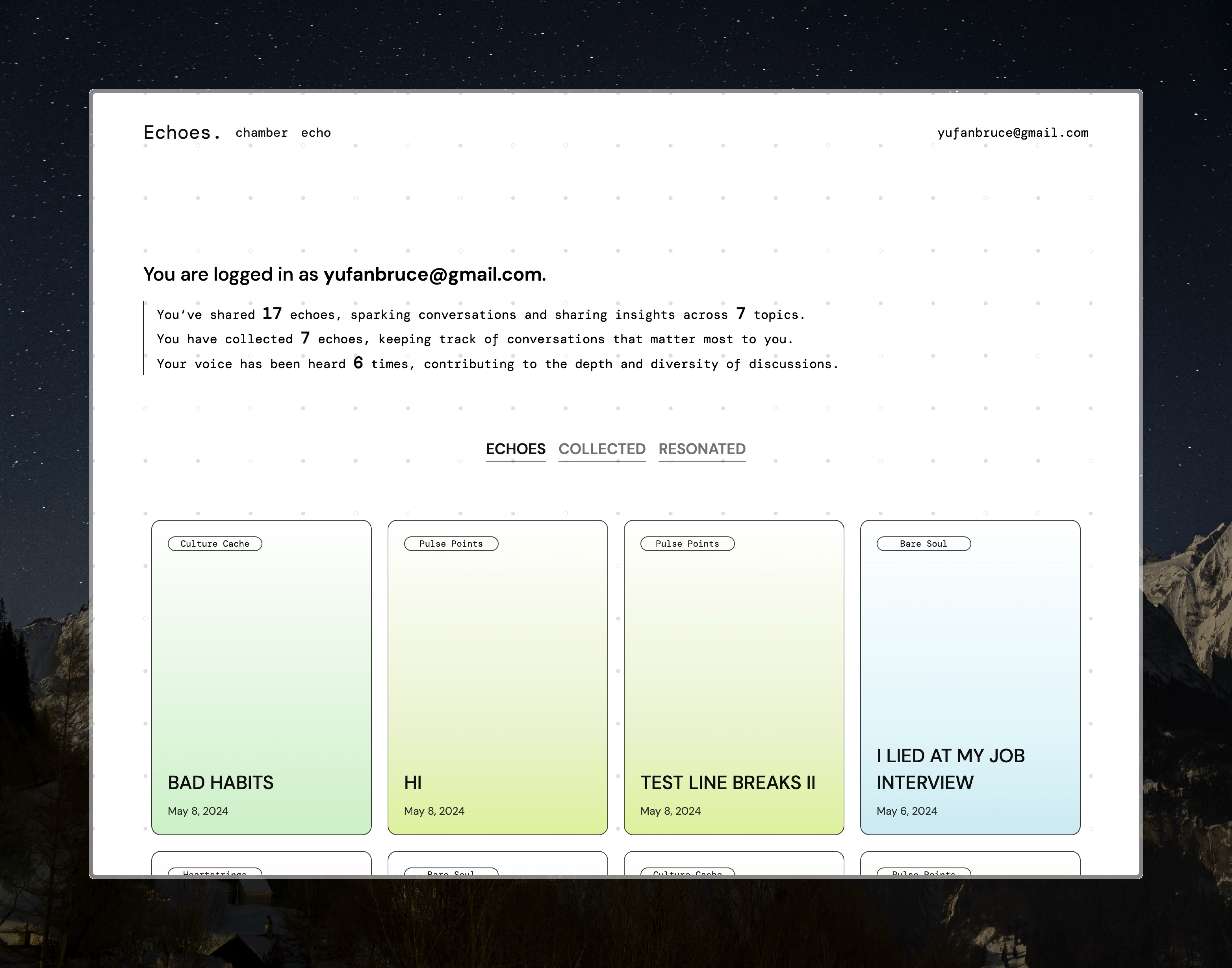
Profile Page
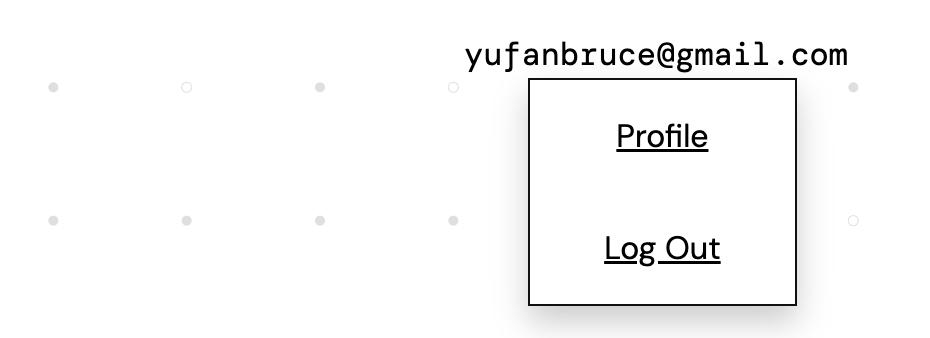
After sign-in, a menu can be accessed by hovering over the user email in the navigation bar:

The user can log out by clicking the “Log Out” button.
The user can enter the profile page by clicking the “Profile” button.

This is the place to show some statistics about the users and the echoes that they posted/collected/resonated.
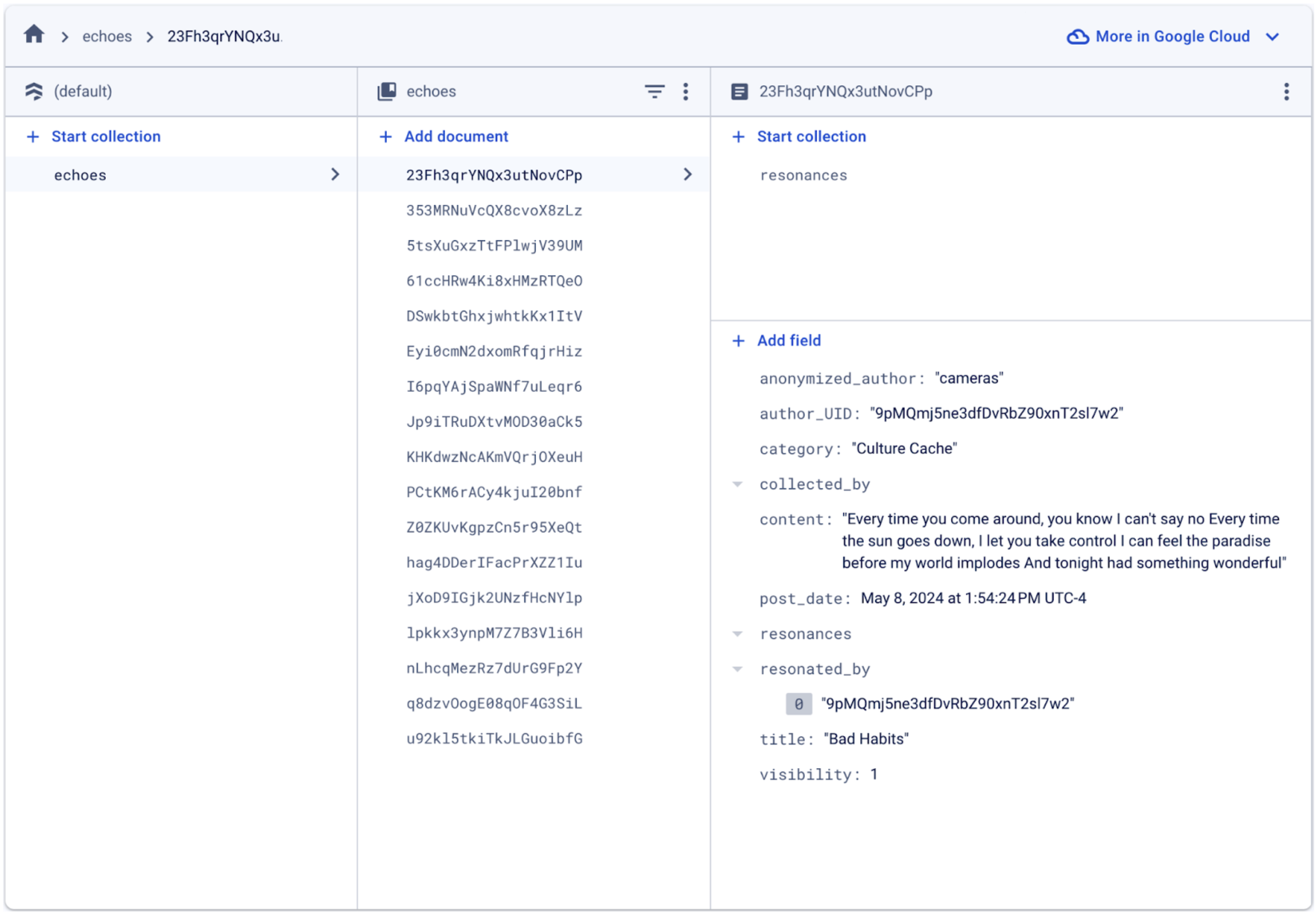
Firestore Collection
The database contains one collection called “echoes”. The user data are managed with Firebase Authentication.

Each document in the echoes collection refers to an echo, including the following fields:
- anonymized_author (string): the anonymous alias for the echo
- author_UID (string): the UID of the user who posted the echo
- category (string): the topic of the echo
- collected_by (array[string]): the list of users who collected this echo
- content (string): the content text of this echo
- title (string): the title of the echo
- resonances (array[collection]): the list of resonances for this echo
- resonated_by (array[string]): the list of users who posted at least one resonance to the echo
- visibility (integer): 1-public, 0-private
- post_date (timestamp): the timestamp for this echo
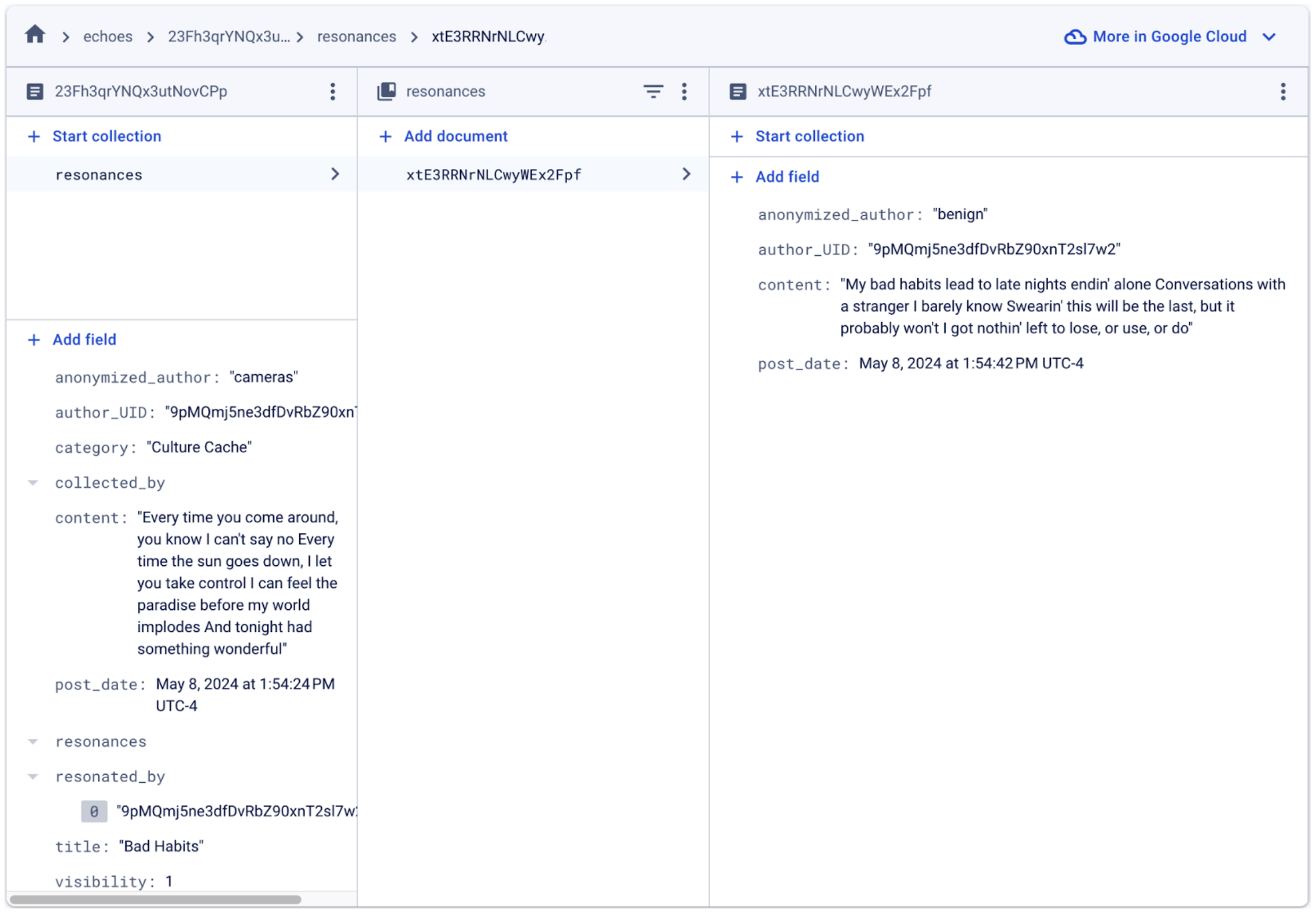
Within the echoes, there is a sub-collection called “resonances”, which records the resonances of an echo.

Each document within the collection refers to a resonance to the echo, which includes the following fields:
- anonymized_author (string): the anonymous alias for the resonance
- author_UID (string): the UID of the user who posted the resonance
- content (string): the content text of this resonance
- post_date (timestamp): the timestamp for this resonance
Part 3 - Run It
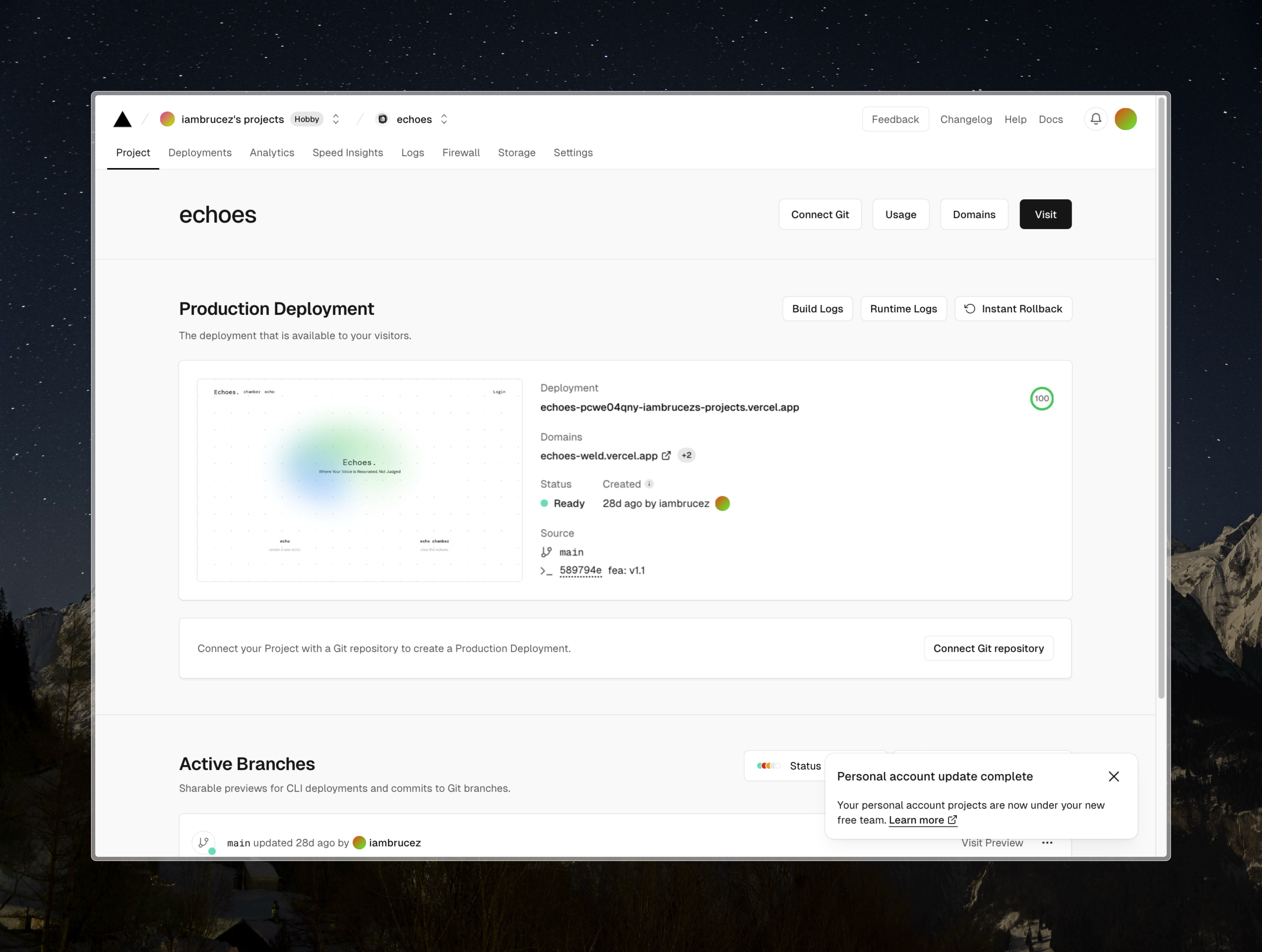
I deployed the web application to Vercel as I have implemented some API routes.

Review traffic to the app
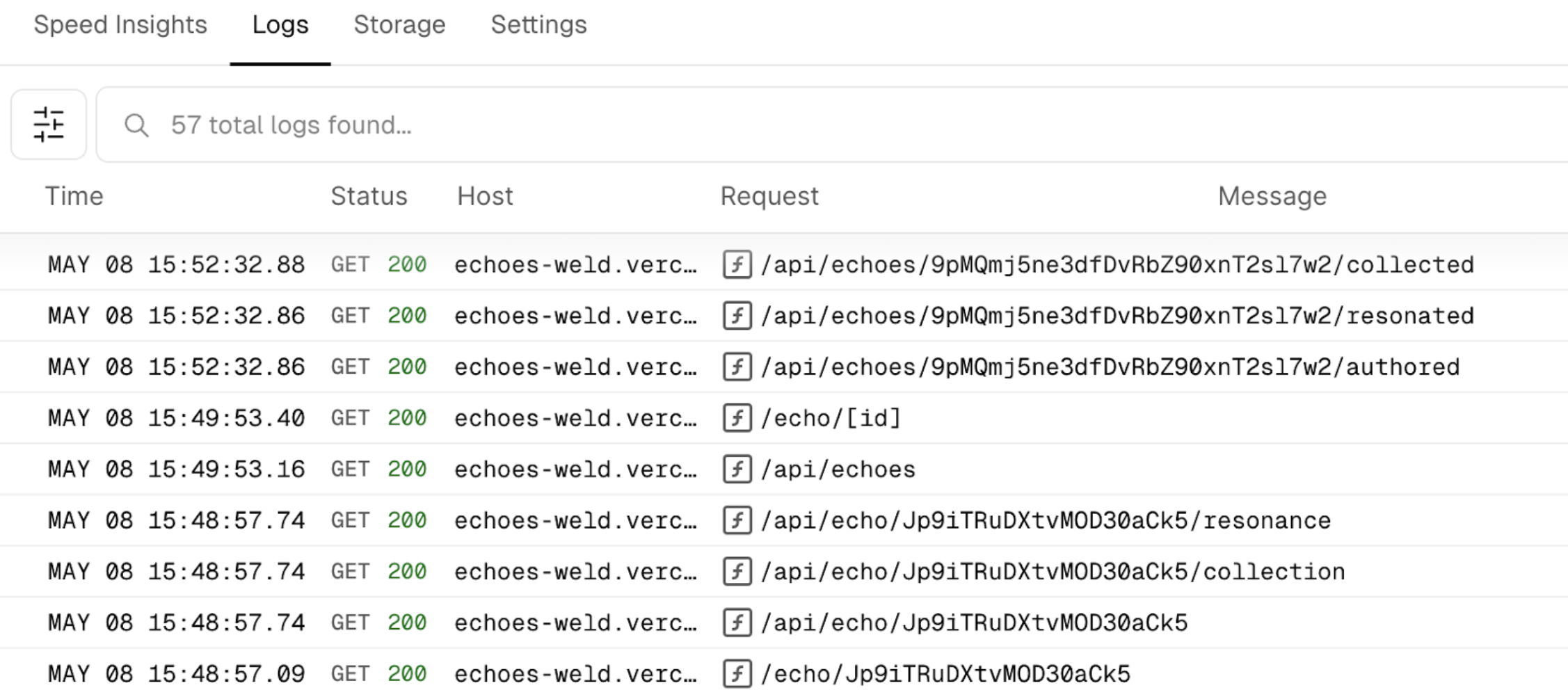
Q. How many requests did you receive?
A total of 57 HTTP requests have been logged to my web app within the last 24 hours.

Q. How do you know if it was a human or a bot?
There is no direct indication of where a request is made by a human or a bot. However, one can try to analyze some attributes of a request and build a system to detect human/bot. For example, the system can analyze the User-Agent string in the HTTP request headers. Many bots will identify themselves with specific user agents, which can be detected and filtered out. The system can also analyze IP addresses to see if they belong to known data centers or proxy services often used by bots.
Measuring frontend performance

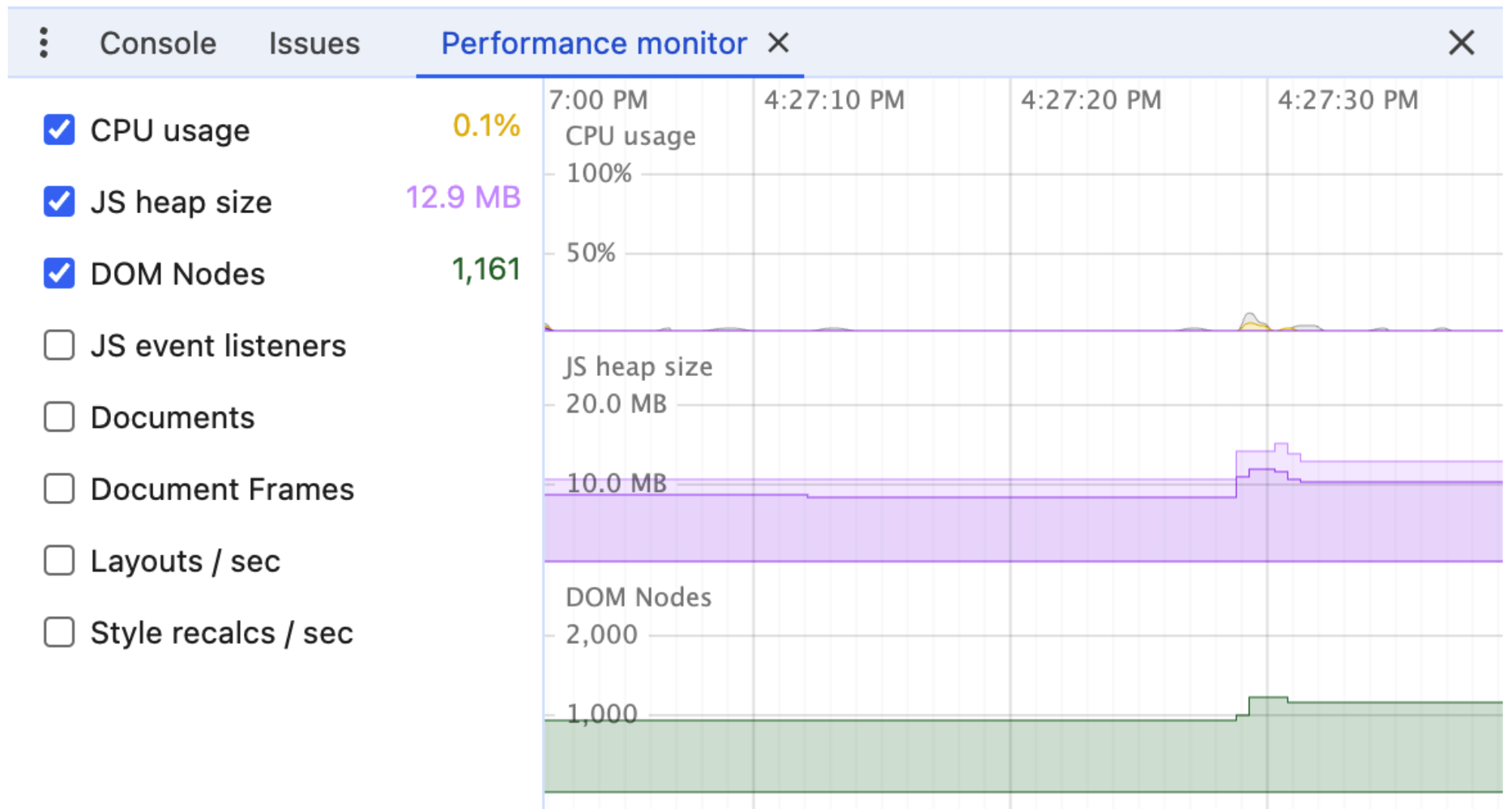
Q. What is the max CPU usage of your page?
The CPU usage of the page varies depending on the actions that users perform on the website. When the user is just viewing the page without any interaction but just scrolling and reading the page, the CPU usage is around 0.1% to 0.3% (as shown in the screenshot). However, when the page is refreshed and the whole web page except for the cached files is going to be reloaded, the CPU usage can peak at about 11%.
Q. What is the max memory that it uses?
The memory size is 12.9 MB as shown as the JS heap size in the screenshot.